
밑에 drawer를 썼기때문에

이렇게 좌측상단에 menu아이콘이 자동으로 생겼습니다.
이걸 없다고 생각하고
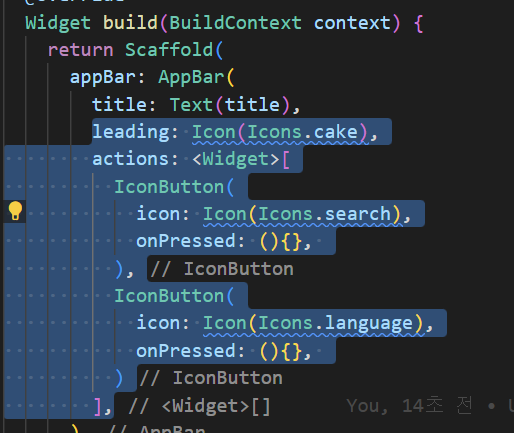
leading, actions 이 두가지를 기억하면 됩니다.

이렇게 하면

이렇게 text 기준 좌측 우측에 icon이 들어갑니다.
'⌨️flutter' 카테고리의 다른 글
| github에 flutter project 올리기 (0) | 2023.08.11 |
|---|---|
| 플러터로 앱 만들기 1. flutter 프로젝트 만들고 github 연결 (0) | 2023.06.30 |
| 7.Dart-Manage Multiple Data with Map, Enum(다트 다중데이터 맵으로 관리) (0) | 2022.08.31 |
| 6.Dart-Manage Multiple Data with List(다트 다중데이터 리스트로 관리) (0) | 2022.08.26 |
| 5.Dart-Repeating code(다트 반복문) (0) | 2022.08.16 |



